操作方法
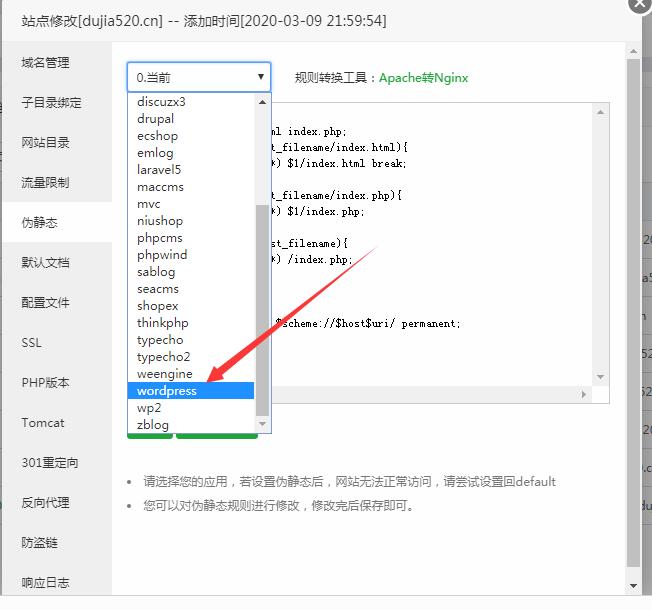
宝塔管理面板,在网站设置处-伪静态-点击下拉选择WprdPress的规则即可。

伪静态是需要服务器支持的,比如mod_rewrite模块、伪静态规则的配置,具体可以咨询服务器管理员,另外部分服务器可能不支持中文链接,这个需要注意。
使用自定义结构的话,就需要先了解下有哪些可以设置的参数了。
WordPress官方文档列表如下:
%year% 基于文章发布年份,比如2007;
%monthnum% 基于文章发布月份,比如05;
%day% 基于文章发布当日,比如28;
%hour% 基于文章发布小时数,比如15;
%minute% 基于文章发布分钟数,比如43;
%second% 基于文章发布秒数,比如33;
%postname% 基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;
%post_id% 基于文章post_id,比如423;
%category% 基于文章分类,子分类会处理成“分类/子分类”这种形式;
%author% 基于文章作者名。
将上述参数进行组合,即可得到WordPress的固定链接形式。
网上常见的几种设置方法:
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html
我们一般使用/%postname%.html或者/%post_id%.html。
[wm_tips]设置好了以后,保存即可完成固定链接和伪静态的设置了。[/wm_tips]