这是 Tongleer主题这款主题由 二呆 开发制作,使用了Amaze UI中国首个开源 HTML5 跨屏前端框架制作,该主题有Emlog和Typecho版本。主题界面模拟微博主页,适合自媒体、博客站长使用。西瓜君认为这是一款很优秀的WordPress博客主题!
前台截图

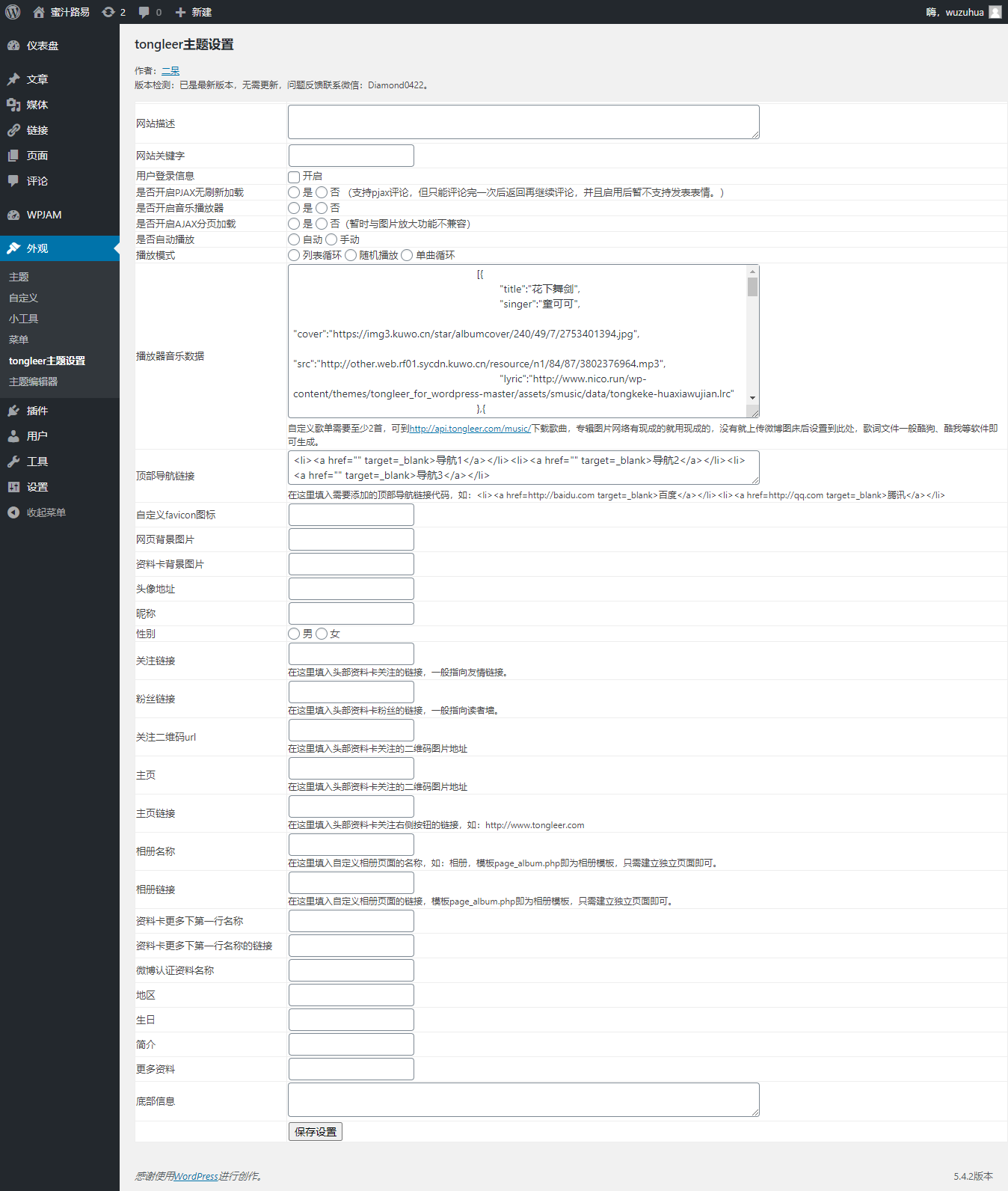
后台截图

主题特点
- 模拟微博主页,适合自媒体站长使用。
- 可自定义昵称、头像、简介、认证信息等信息
- 代码无加密,便于二次开发
- 完全开源免费
使用教程
- 将本主题里的所有文件放在您网站目录的usr/themes内,注意文件夹名字必须为tongleer。
- 后台->外观->启用本主题->进入设置外观内填写信息