一、获取鼠标坐标
[wm_tips]程序会记录鼠标在元素中触发事件时的坐标位置(x,y) 我们可以通过在自定义函数中设置参数获得触发事件时的x,y[/wm_tips]
示例
var app = new PIXI.Application(512,768);
document.body.appendChild(app.view);
var bg = new PIXI.Sprite.fromImage("img/bg_01.png");
app.stage.addChild(bg);
bg.interactive = true;
bg.on("click",move);
function move(event){
var pos = event.data.getLocalPosition(app.stage);
var x = pos.x;
var y = pos.y;
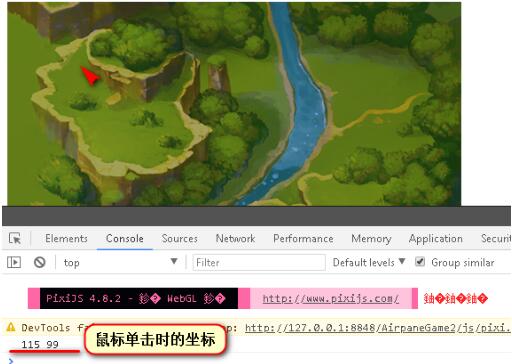
console.log(x+" "+y);
}
1、创建应用窗口并添加到页面中
var app = new PIXI.Application(512,768);
document.body.appendChild(app.view);
2、创建背景图片并添加到 窗口中
var bg = new PIXI.Sprite.fromImage("img/bg_01.png");
app.stage.addChild(bg);
3、设置背景图片 可以互动
bg.interactive = true;
4、为背景图片添加mousemove事件,并在事件发生时调用move函数
bg.on("click",move);
5、定义move函数,添加event参数,通过event获取鼠标 坐标
//event :被触发的事件
//data ; 数据
//getLocalPosition ; 获取某个元素鼠标事件触发位置
//app.stage ; 仅在获取程序窗口中的鼠标位置
//var x = pos.x ; 获取事件触发时鼠标的x坐标
//var y = pos.y ;获取事件触发时鼠标的y坐标
//console.log(x+" " +y) ; 开发者工具的控制台中输出x坐标与y坐标
function move(event){
var pos = event.data.getLocalPosition(app.stage);
var x = pos.x;
var y = pos.y;
console.log(x+" "+y);
}
[wm_notice]任意一种鼠标事件,都可以通过上述代码获得鼠标坐标[/wm_notice]
完成效果:在单击页面窗口中的某个位置时,console中会出现坐标

二、鼠标跟随
[wm_tips]鼠标跟随,就是控制显示元素,跟随鼠标指针一起移动[/wm_tips]
思路
1.当鼠标移动时会触发mousemove事件
2.在事件中通过event.data.getLoalPosition(app.stage)获取鼠标当前坐标(x,y)
3.用获取到的x,y坐标为图片定位
4.这样图片就会跟随鼠标一起移动
代码示例
var app = new PIXI.Application(512,768);
document.body.appendChild(app.view);
//图片元素(背景)
var bg = new PIXI.Sprite.fromImage("img/bg_01.png");
app.stage.addChild(bg);
//图片元素(飞机)
var plane = new PIXI.Sprite.fromImage("img/plane.png");
plane.x = 250;
plane.y = 250;
app.stage.addChild(plane);
bg.interactive = true;
bg.on("mousemove", movePlane);
function movePlane(event){
//1、获取鼠标触发事件时的位置
var pos = event.data.getLocalPosition(app.stage);
//2、设置元素位置与鼠标位置一致
plane.x = pos.x;
plane.y = pos.y;
}
三、设置锚点
[wm_tips]元素的锚点,也可以叫做定位点,指元素显示在某个x,y坐标时时元素以哪个点来对齐该坐标[/wm_tips]
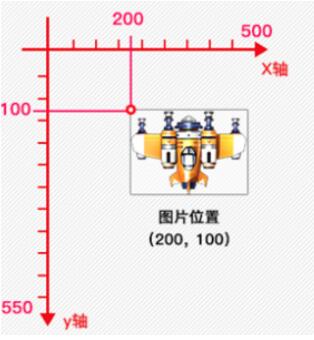
例:当我们把飞机图片定位到200,100位置时,图片是以左上角与该位置对齐并显示在窗口中,那么此时的锚点就是左上角

设置锚点代码
元素.anchor.x = x方向锚点位置
元素.anchor.y = y方向锚点位置
或
元素.anchor.set(x值,y值):同时设置x、y方向锚点位置
锚点取值范围 0~1

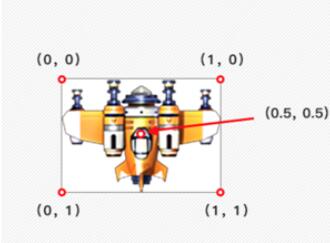
常见锚点配置
设置锚点为左上角:
元素.anchor.x=0,元素.anchor.y=0 或 元素.anchor.set(0,0)
设置锚点为右上角:
元素.anchor.x=1,元素.anchor.y=0 或 元素.anchor.set(1,0)
设置锚点为左下角:
元素.anchor.x=0,元素.anchor.y=1 或 元素.anchor.set(0,1)
设置锚点为右下角:
元素.anchor.x=1,元素.anchor.y=1 或 元素.anchor.set(1,1)
设置锚点为中心:
元素.anchor.x=0.5,元素.anchor.y=0.5 或 元素.anchor.set(0.5,0.5)
代码示例
var plane = new PIXI.Sprite.fromImage("img/plane.png");
plane.x = 250;
plane.y = 250;
//设置锚点为中心点
plane.anchor.x = 0.5;
plane.anchor.y = 0.5;
app.stage.addChild(plane);
四、字符拼接
[wm_tips]字符与变量可以使用+号进行拼接,不变的字符内容用" "号包裹,变量用+号拼接[/wm_tips]
例:在应用窗口中显示坐标x,y
function move (event ){
//获取鼠标触发事件时的位置
var pos = event.data.getLocalPosition(app.stage);
//为文本元素设置内容(x,y坐标位置)
//"x:" +pos.x + "y:" +pos.y
txt.text = "x:"+pos.x + "y:"+pos.y;
}
小数取整
Math.ceil(1.5); //向上取整结果为:2
parseInt(1.5); //忽略小数部分结果为:1
坐标取整后字符拼接
function move( event ){
//获取鼠标触发事件时的坐标
var pos = event.data.getLocalPosition(app.stage);
//为文本元素设置内容(x,y坐标位置)
//"x:"+pos.x + "y:"+pos.y
txt.text = "x:"+ parseInt(pos.x) + " y:" + parseInt(pos.y);