可能用到选项卡,很多同学都会用JQ+CSS,其实纯CSS就可以达到选项卡效果,对于选项卡之间切换过渡效果也是可以通过CSS就可以实现
效果图

(水平/垂直翻转)(两种写法)
/* 方法一 */
.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}
此处,rotateY(180deg) 这里的 Y 表示元素以Y轴镜像翻转,也即水平翻转;同理, rotateX(180deg) 表示以X轴为镜像翻转,即垂直翻转。
/* 方法二 */
.mirrorRotateLevel { /* 水平镜像翻转 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直镜像翻转 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}
background:url(logo.png)no-repeat;
background-size:100%100%;
position:absolute;
background-color: #bfa;
background-repeat: no-repeat;
object-fit: cover;
cursor: pointer;
[wm_notice]background-attachment用来设置背景图片是否随页面一起滚动可选值:不随窗口滚动的图片,我们一般都是设置给body,而不设置给其他元素[/wm_notice]
background-attachment: fixed;
scroll,默认值,背景图片随着窗口滚动
fixed,背景图片会固定在某一位置,不随页面滚动
background-position: -50px -50px;
背景图片默认是贴着元素的左上角显示
通过background-position可以调整背景图片在元素中的位置
可选值:该属性可以使用 top right left bottom center中的两个值来指定一个背景图片的位置
如果只给出一个值,则第二个值默认是center,也可以直接指定两个偏移量
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
出现的原因:以文字基线对齐
<span>标签无法使用常规方法控制定位。方法如下
(1)给其中人一个元素设置:vertical-align:top
(2)使用float浮动
(3)定位position

西瓜君给大家分享一行代码实现WordPress网站变成灰色,非常简单。支持PC端IE浏览器、Chrome浏览器以及火狐浏览器。
将这段代码加入主题文件夹下的style.css或div.css文件最底部,保存,到前台刷新一下,网页变灰色了吧,包括网站的广告、图片等整个网页变黑白了。
html {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;
utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
大家是不是在访问别人的博客或者网站时,发现鼠标的指针就变了,变得很个性,今天西瓜君就教大家如何修改wordpress的鼠标指针
[wm_notice]哈哈 你发现鼠标指针是不是很特别[/wm_notice]
1.大家可以在ps里面制作上一个,个性的鼠标指针也是可以的,制作好后最后保存成png格式即可,下面是我给大家制作的一个可爱的鼠标指针,喜欢就拿走。

2.或者可以在网上下载一些鼠标指针,也是可以的(自己动手丰衣足食)。
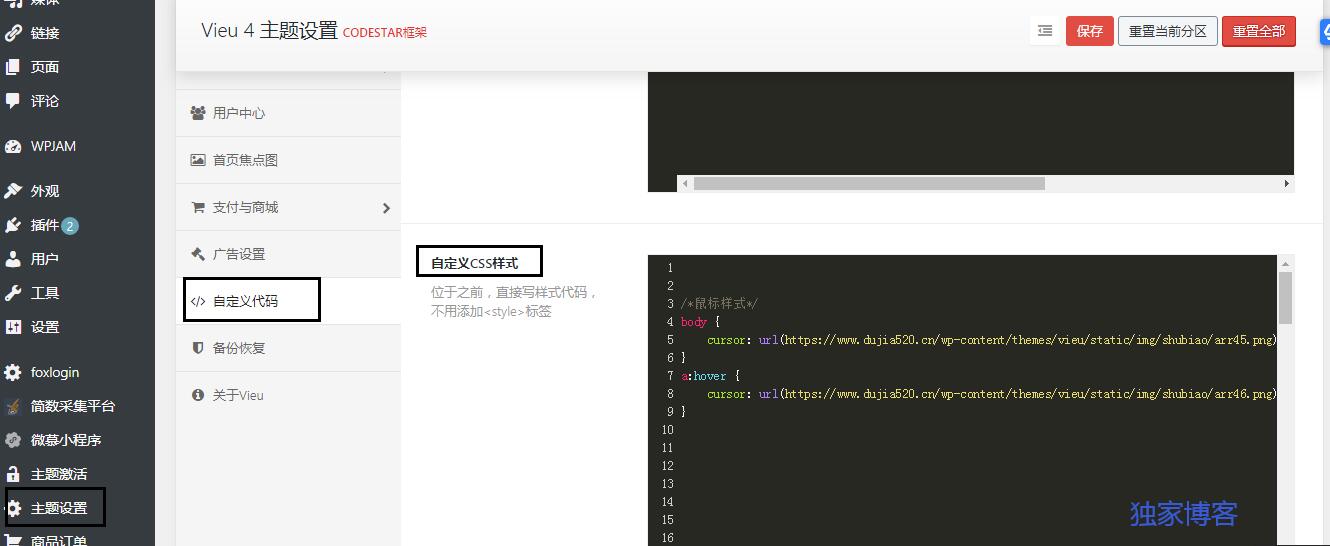
1.vieu主题设置方法直接在后台 主题设置-自定义代码-css样式里面添加保存。

2.其他wp主题直接把以上的css代码放入style.css文件即可

//body里面的样式
body {
cursor: url(鼠标指针的图片链接), auto;
}
//a标签的样式
a:hover {
cursor: url(鼠标指针的图片链接), auto;
}[wm_warn]切记:保存后,清理浏览器缓存,即可实现效果[/wm_warn]