大家好 西瓜君今天给大家新增三种鼠标点击特效,昨天分享了一种是【富强,民主,鼠标点击特效】的一个鼠标特效,下面直接看教程。我就在这儿不给大家展示第一种特效。
代码
第二种:文字上美化了一下
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("❤富强❤","❤民主❤","❤文明❤","❤和谐❤","❤自由❤","❤平等❤","❤公正❤","❤法治❤","❤爱国❤","❤敬业❤","❤诚信❤","❤友善❤");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
简单说就是在第一种昨天发的基础上增加了爱心。
<script type="text/javascript">
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("?","富强","?","民主","?","文明","?","和谐","?","自由","?","平等","?","公正","?","法治","?","爱国","?","敬业","?","诚信","?","友善");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX, y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"font-size": "10px",
"animation": "heartbeat .25s infinite .1s",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1000,
function() {
$i.remove();
});
});
});
</script>
第二种:字体颜色随机,大小循环变小变大
<script type="text/javascript">
/* 鼠标特效 */
$(function() {
var a_idx = 0,
b_idx = 0;
c_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("欢迎您", "么么哒", "你真好", "棒棒哒", "真可爱", "你最美", "喜欢你", "真聪明", "爱你哦", "好厉害", "你真帅", "祝福你"),
b = new Array("#09ebfc", "#ff6651", "#ffb351", "#51ff65", "#5197ff", "#a551ff", "#ff51f7", "#ff518e", "#ff5163", "#efff51"),
c = new Array("12", "14", "16", "18", "20", "22", "24", "26", "28", "30");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
b_idx = (b_idx + 1) % b.length;
c_idx = (c_idx + 1) % c.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"font-size": c[c_idx] + "px",
"color": b[b_idx]
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
}, 1500, function() {
$i.remove();
});
});
});
var _hmt = _hmt || [];
})
</script>
第三种:数字点击特效
<script>
jQuery(document).ready(function($) {
var _click_count=0;
$("body").bind("click",function(e){ //直接给body一个事件好了.
var n=Math.round(Math.random()*100);//随机数
// var $i=$("<b>").text("+"+(++_click_count));//添加到页面的元素
var $i=$("<b>").text("+"+(++n));//添加到页面的元素
var x=e.pageX,y=e.pageY;//鼠标点击的位置
$i.css({
"z-index":99999,
"top":y-15,
"left":x,
"position":"absolute",
"color":"red"
});
$("body").append($i);
$i.animate(
{"top":y-180,"opacity":0},
1500,
function(){$i.remove();}
);
e.stopPropagation();
});
});
</script>
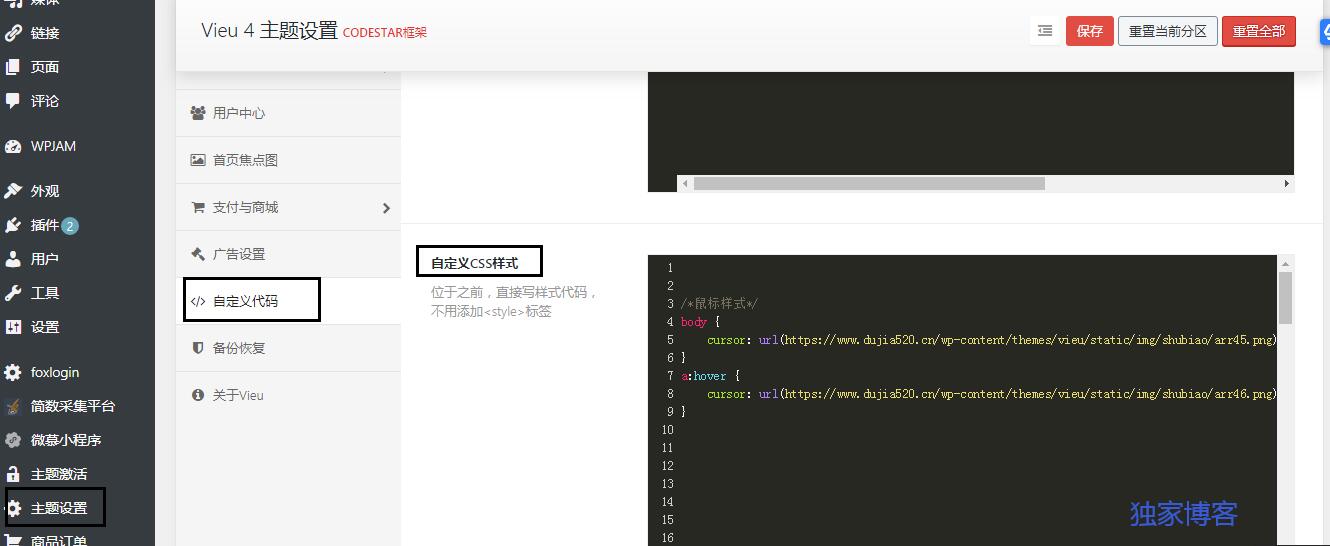
代码部署
直接将代码添加到正在使用 WordPress 主题的 footer.php 文件最后一个前就OK了