西瓜君今天这篇博客就分享下用代码如何实现3D立体动态相册。赶紧学会了,来制作属于我们程序员的浪漫吧!先上效果图,来引起下你们的兴趣。
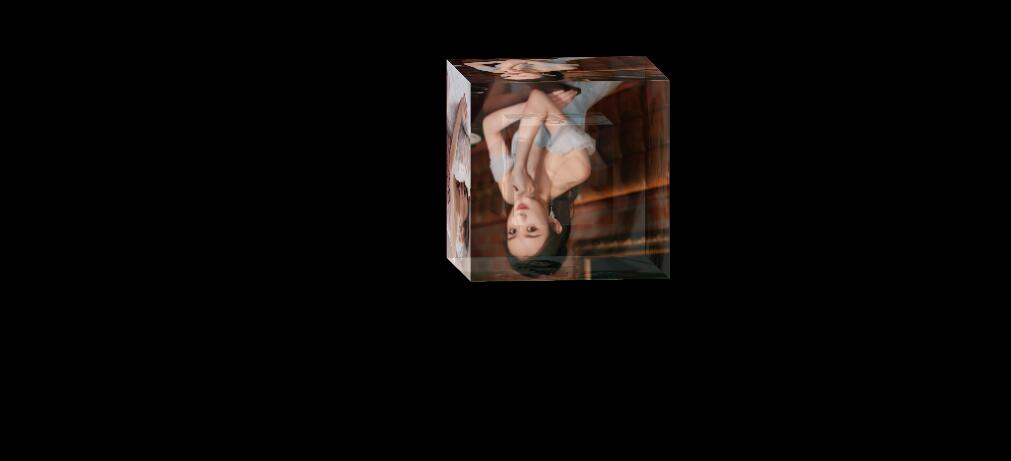
效果图


效果图是不是很迷人,哈哈
教程如下
新建一个index.html的文件,代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>喜欢一个人就去勇敢的追-西瓜君</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<!--/*外层最大容器*/-->
<div class="wrap">
<!-- /*包裹所有元素的容器*/-->
<div class="cube">
<!--前面图片 -->
<div class="out_front">
<a href="https://www.dujia520.cn/"><img src="img/1.jpg" class="pic"/></a>
</div>
<!--后面图片 -->
<div class="out_back">
<a href="https://www.dujia520.cn/"><img src="img/2.jpg" class="pic"/></a>
</div>
<!--左图片 -->
<div class="out_left">
<a href="https://www.dujia520.cn/"><img src="img/3.jpg" class="pic"/></a>
</div>
<div class="out_right">
<a href="https://www.dujia520.cn/"><img src="img/4.jpg" class="pic"/></a>
</div>
<div class="out_top">
<a href="https://www.dujia520.cn/"><img src="img/5.jpg" class="pic"/></a>
</div>
<div class="out_bottom">
<a href="https://www.dujia520.cn/"><img src="img/6.jpg" class="pic"/></a>
</div>
<!--小正方体 -->
<span class="in_front">
<a href="https://www.dujia520.cn/"><img src="img/7.jpg" class="in_pic" /></a>
</span>
<span class="in_back">
<a href="https://www.dujia520.cn/"><img src="img/8.jpg" class="in_pic" /></a>
</span>
<span class="in_left">
<a href="https://www.dujia520.cn/"><img src="img/9.jpg" class="in_pic" /></a>
</span>
<span class="in_right">
<a href="https://www.dujia520.cn/"><img src="img/10.jpg" class="in_pic" /></a>
</span>
<span class="in_top">
<a href="https://www.dujia520.cn/"><img src="img/11.jpg" class="in_pic" /></a>
</span>
<span class="in_bottom">
<a href="https://www.dujia520.cn/"><img src="img/12.jpg" class="in_pic" /></a>
</span>
</div>
</div>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<audio controls autoplay>
<source src="12.mp3" />
<source src="12.ogg" />
</audio>
</body>
</html>
[wm_notice]html文件夹里有音乐代码,可以自定义修改,图片尺寸大小:580像素*549像素[/wm_notice]
css样式的代码如下
html{
background: #000;
height: 100%;
}
/*最外层容器样式*/
.wrap{
position: relative;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 200px;
height: 200px;
margin: auto;
/*改变左右上下,图片方块移动*/
}
/*包裹所有容器样式*/
.cube{
width: 200px;
height: 200px;
margin: 0 auto;
transform-style: preserve-3d;
transform: rotateX(-30deg) rotateY(-80deg);
-webkit-animation: rotate 20s infinite;
/*匀速*/
animation-timing-function: linear;
}
@-webkit-keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.cube div{
position: absolute;
width: 200px;
height: 200px;
opacity: 0.8;
transition: all .4s;
}
/*定义所有图片样式*/
.pic{
width: 200px;
height: 200px;
}
.cube .out_front{
transform: rotateY(0deg) translateZ(100px);
}
.cube .out_back{
transform: translateZ(-100px) rotateY(180deg);
}
.cube .out_left{
transform: rotateY(90deg) translateZ(100px);
}
.cube .out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.cube .out_top{
transform: rotateX(90deg) translateZ(100px);
}
.cube .out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
/*定义小正方体样式*/
.cube span{
display: bloack;
width: 100px;
height: 100px;
position: absolute;
top: 50px;
left: 50px;
}
.cube .in_pic{
width: 100px;
height: 100px;
}
.cube .in_front{
transform: rotateY(0deg) translateZ(50px);
}
.cube .in_back{
transform: translateZ(-50px) rotateY(180deg);
}
.cube .in_left{
transform: rotateY(90deg) translateZ(50px);
}
.cube .in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.cube .in_top{
transform: rotateX(90deg) translateZ(50px);
}
.cube .in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
/*鼠标移入后样式*/
.cube:hover .out_front{
transform: rotateY(0deg) translateZ(200px);
}
.cube:hover .out_back{
transform: translateZ(-200px) rotateY(180deg);
}
.cube:hover .out_left{
transform: rotateY(90deg) translateZ(200px);
}
.cube:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
.cube:hover .out_top{
transform: rotateX(90deg) translateZ(200px);
}
.cube:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
[wm_notice]把index.css文件放到css文件夹里[/wm_notice]
整体结构