效果图

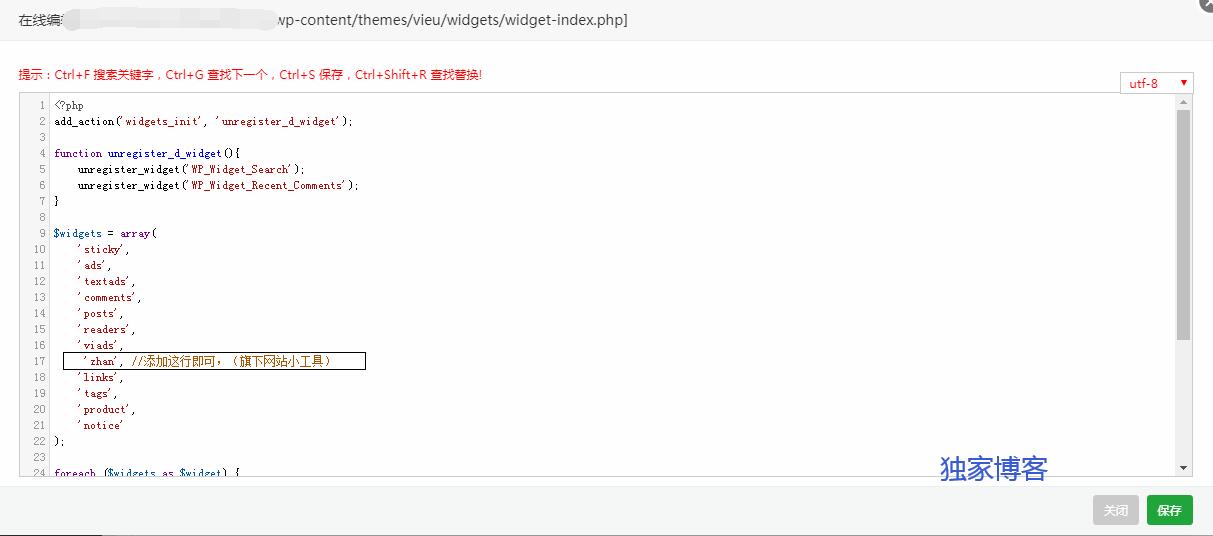
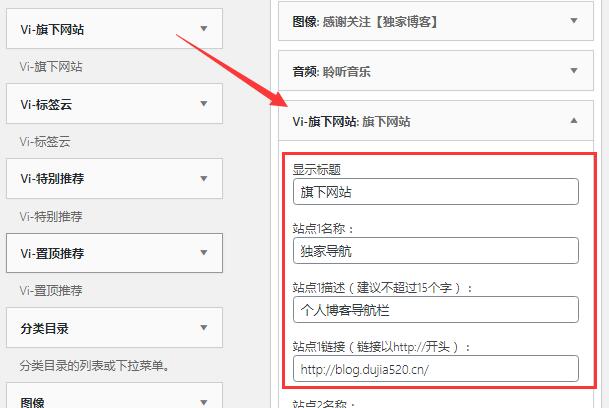
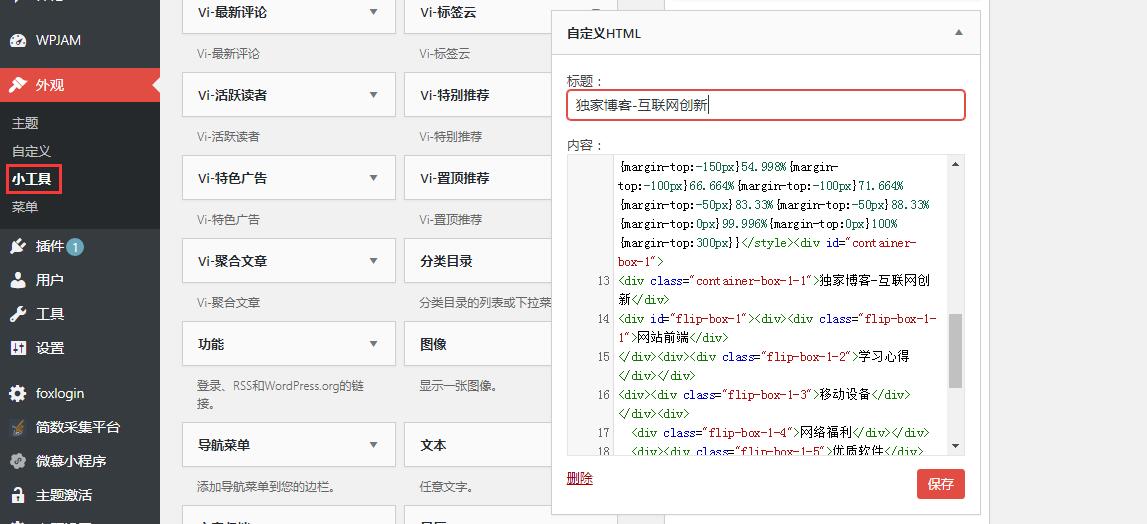
使用方法
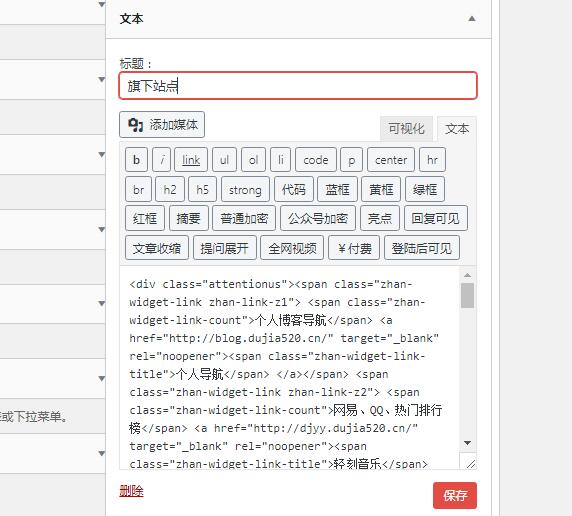
代码
<section id="custom_html-2" class="widget_text widget widget_custom_html mar16-b">
<meta charset="utf-8">
<!--<p align="center" class="widget-title l1 box-header">欢迎访问独家博客</p>-->
<div class="textwidget custom-html-widget">
<aside id="php_text-8"
class="widget php_text wow fadeInUp" data-wow-delay="0.3s">
<div class="textwidget widget-text">
<style type="text/css">#container-box-1{color:#526372;text-transform:uppercase;width:100%;font-size:16px;
line-height:50px;text-align:center}#flip-box-1{overflow:hidden;height:50px}#flip-box-1 div{height:50px}#flip-box-1>div>div{color:#fff;display:inline-block;text-align:center;height:50px;width:100%}#flip-box-1
div:first-child{animation:show 8s linear infinite}.flip-box-1-1{background-color:#FF7E40}.flip-box-1-2{background-color:#C166FF}.flip-box-1-3{background-color:#737373}.flip-box-1-4{background-color:#4ec7f3}
.flip-box-1-5{background-color:#42c58a}.flip-box-1-6{background-color:#F1617D}@keyframes
show{0%{margin-top:-300px}5%{margin-top:-250px}16.666%{margin-top:-250px}21.666%{margin-top:-200px}33.332%{margin-top:-200px}38.332%{margin-top:-150px}49.998%{margin-top:-150px}54.998%{margin-top:-100px}66.664%{margin-top:-100px}71.664%{margin-top:-50px}83.33%{margin-top:-50px}88.33%{margin-top:0px}99.996%{margin-top:0px}100%{margin-top:300px}}</style><div id="container-box-1">
<div class="container-box-1-1">独家博客-互联网创新</div>
<div id="flip-box-1"><div><div class="flip-box-1-1">网站前端</div>
</div><div><div class="flip-box-1-2">学习心得</div></div>
<div><div class="flip-box-1-3">移动设备</div></div><div>
<div class="flip-box-1-4">网络福利</div></div>
<div><div class="flip-box-1-5">优质软件</div></div>
<div><div class="flip-box-1-6">美图壁纸</div></div>
<div><div class="flip-box-1-1">赶紧关注吧!</div></div>
</div><div class="container-box-1-2" >关注公众号不迷路</div></div></div>
<div class="clear"></div>
</aside></div>
</section>把以上代码加入自带的小工具里,只要主题支持小工具的都能用(正常都支持的)

[wm_notice]滚动会自动变色,内容可自行更改。可做广告…改一下也可以做小导航。[/wm_notice]