[wm_tips]1、公共属性:所有元素都具备的属性(例如:x,y)
2、独有属性:只作用于某一种元素(例如:style.fill 字体颜色)
[/wm_tips]
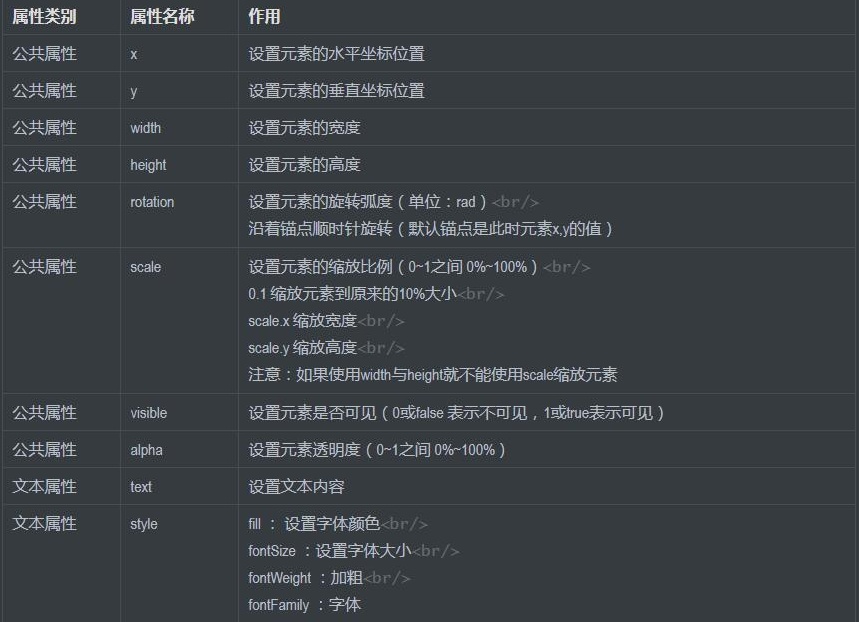
二、常用属性

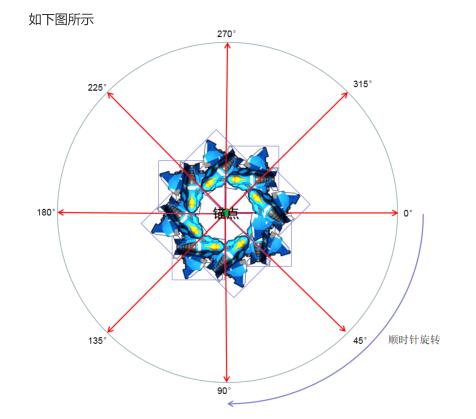
【了解即可】旋转弧度示例
[wm_notice]一个圆是360°,也是2π
1角度 = 360分之1 ,也就是2π的360分之1
2π的360分之 1 = 180分之 π
所以1角度 = π/180 rad[/wm_notice]

三、代码示例
<body>
<script src="../js/pixi.min.js"></script>
<script>
//1.创建应用窗口
var app = new PIXI.Application(1010,650);
//2.在页面添加应用窗口
document.body.appendChild(app.view);
//3.创建图片元素(背景图)
var bj = new PIXI.Sprite.fromImage("img/bg1.png");
//4.在应用窗口添加背景图片
app.stage.addChild(bj);
//5.创建图片元素
var kk = new PIXI.Sprite.fromImage("img/item.png");
//6.设置图片位置
kk.x = 2;
kk.y = 1;
//7.在应用窗口中添加图片
app.stage.addChild( kk );
//8.创建文本元素
var fs= new PIXI.Text("520");
//9.创建文本颜色
fs.style.fill = "#000000";
//10设置文本元素的位置
fs.x = 18;
fs.y = 64;
//11.在应用窗口中添加文本内容
app.stage.addChild(fs);
//12.创建僵尸图片元素
var js3 = new PIXI.Sprite.fromImage("img/js3.png");
//13.设置图片位置
js3.x = 650;
js3.y = 120;
//14.在应用窗口中添加图片
app.stage.addChild(js3);
//15.创建僵尸图片元素
var js2 = new PIXI.Sprite.fromImage("img/js2.png");
//16.设置图片位置
js2.x = 650;
js2.y = 230;
//17.在应用窗口添加图片
app.stage.addChild(js2);
//18.创建僵尸图片元素
var js4 = new PIXI.Sprite.fromImage("img/js4.png");
//19.设置图片位置
js4.x = 450;
js4.y = 340;
//20.在应用窗口添加图片
app.stage.addChild(js4);
//21.创建僵尸图片元素
var js1 = new PIXI.Sprite.fromImage("img/js1.png");
//22.设置图片位置
js1.x = 800;
js1.y = 340;
//23.在应用窗口添加图片
app.stage.addChild(js1);
</script>
</body>



