对我们个人站长而言,我们可能会在自己的网站上记录一些代码,虽然Wordpress有插入代码的功能,但是其页面美观上有点不太敢恭维,而且还没有行号。其实实现代码高亮的Woedpress插件有很多也有很多用纯代码方法实现的,西瓜君一直用的一个高亮汉化插件,还是不错的,今天就分享给大家。
非常迷你的WordPress代码高亮插件,整体仅900多kb。内置多种代码高亮主题。由向日葵汉化,包括语言包汉化,使用汉化、插件描述名称后台设置等完美汉化。WordPress最好的代码高亮插件。
插件展示

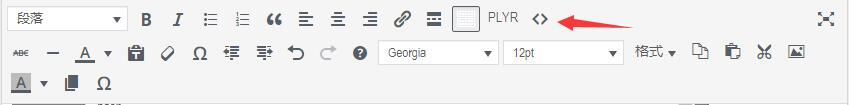
WordPress编辑器选项

插件使用方法
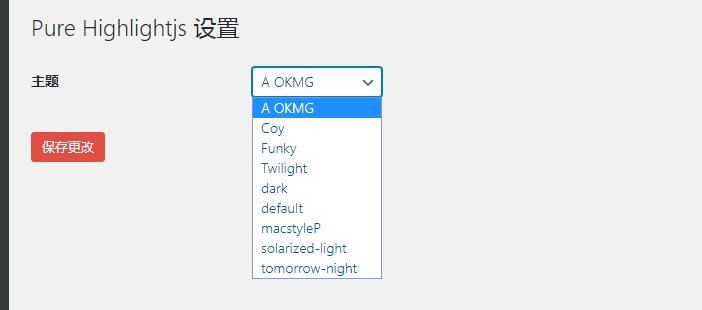
在Pure-Highlightjs设置里面 选择AOKMG,单击保存即可。
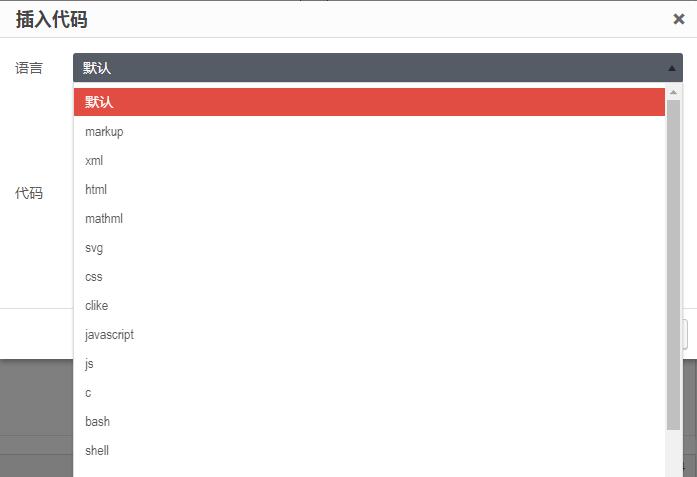
1、对于经典编辑器,启用插件后你会在编辑器工具栏发现一个<>的图标,点击插入代码即可。
2、对于区块编辑器,你可以格式里面选择插入一个经典区块,而在编辑器工具栏上上也有<>图标,点击插入代码即可。

给西瓜君个免费的关注哟
插件下载
[wm_gzh keyword="文章内容" key="dujia520"]下载地址:https://lanzous.com/ibz9zdi[/wm_gzh]