添加的新知识代码
//设置飞机可移动的边界(包含僚机)
if(pos.x < 110) plane.x = 110;//左侧边界
if(pos.x > 400) plane.x = 400;//右侧边界
if(pos.y < 55) plane.y = 55;//顶部边界
if(pos.y > 637) plane.y = 637;//底部边界
//在console中输出鼠标的x坐标与y坐标 便于调试
console.log(pos.x+" "+pos.y);
//获取随机数
Math.random() :会得到一个0~1的随机数(包含0不包含1)
Math.random() * 10 :会得到一个0~9的随机数
Math.random() * 100:会得到一个0~99的随机数
Math.random() * n :会得到一个0~n-1 的随机数
//样式
enemy1.x = Math.random() *(513-113);
练习步骤
1.在页面中创建一个应用窗口(宽:512,高700)
2.在应用窗口中添加背景图片(宽:512默认,高1400)
3.让背景图片能够在应用窗口中向下移动,并在移出窗口前回到原始位置
4.添加云层图片,并实现云层下移
5.添加敌机1,为敌机添加血条,实现敌机1在随机x坐标位置下移
5.1添加敌机2,为敌机添加血条,实现敌机2在随机x坐标位置下移*
6.添加子弹元素
7.添加主战机,让主战机可以发射子弹
8.在主站机左右两侧添加僚机
9.让主站机与僚机能够跟随鼠标移动,但不能移出应用窗口(设置边界)
10.添加经验值图片 ,并实现经验值图标在随机x坐标位置下移
11.添加血条图标(HP+空血条+血条)
12.添加得分文本
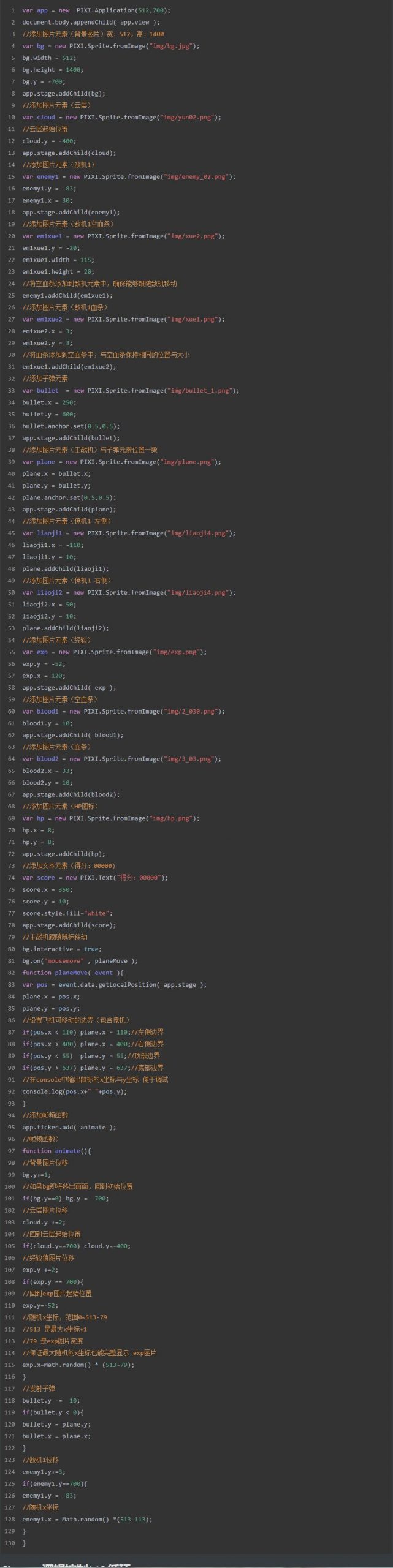
参考代码