是不是有很多博客看见实现了这个右侧旗下站点功能呢,下面看下如何在Wordpress主题上实现
效果图

方法1:dux主题和vieu主题的使用方法
放入主题,可以直接在后台小工具栏里调用,如果是新手的话,可以使用下面的方法2进行操作
操作方法
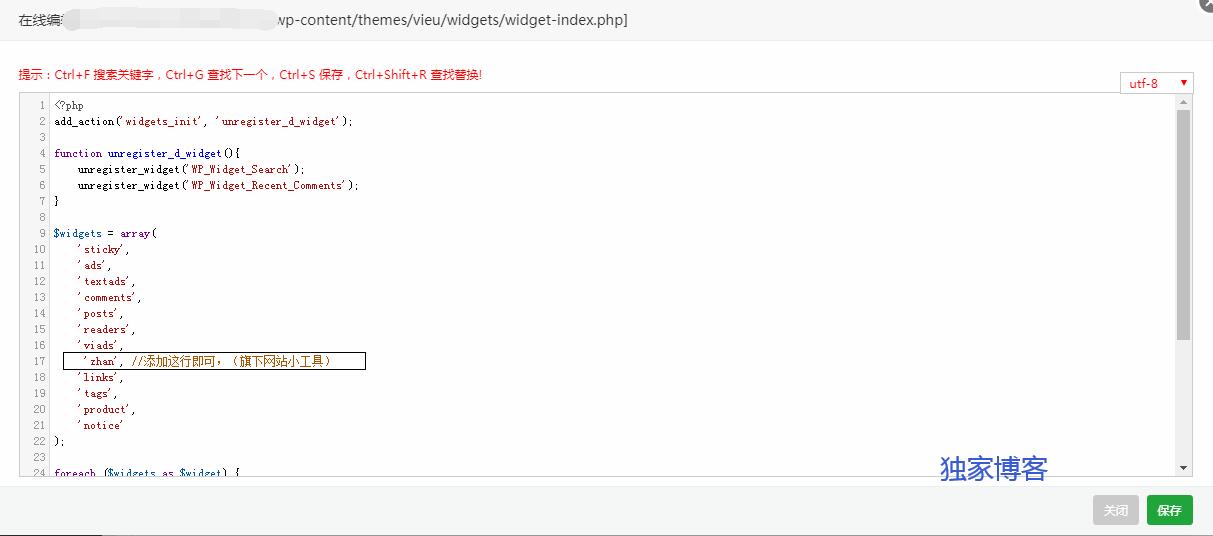
1.我已经打包好了直接把下面的文件下载解压得到“widget-zhan.php”,上传到主题的widgets文件夹下,然后在widgets文件夹下找到“widget-index.php”文件打开,修改下面这段代码 直接在代码里面添加 'zhan', 即可

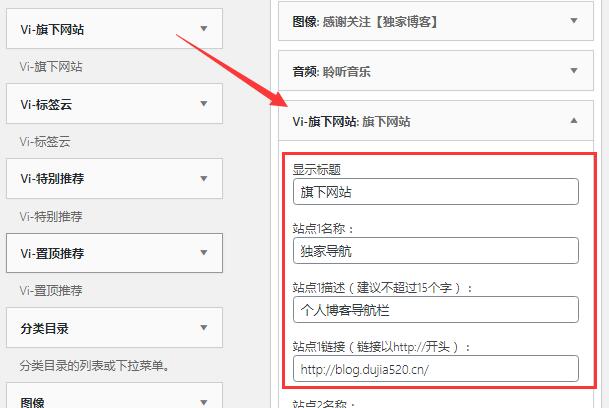
2.打开wordpress后台,找到“外观”——“小工具”,即可看到“Vi-旗下网站”,拖到要显示的页面侧栏填写即可。

方法2使用代码直接后台添加修改
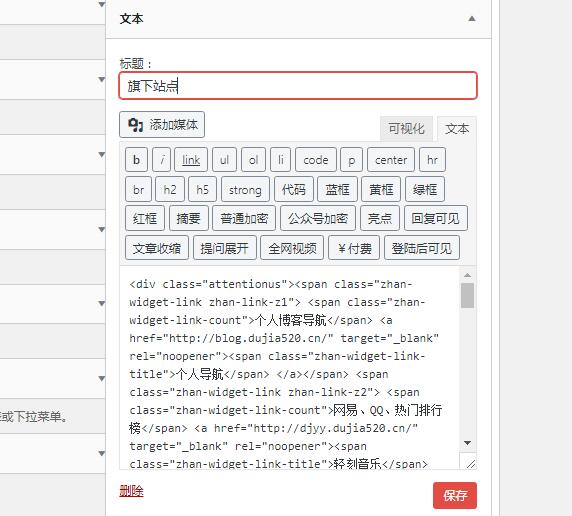
直接在外观-小工具-使用文本
代码
<div class="attentionus"><span class="zhan-widget-link zhan-link-z1"> <span class="zhan-widget-link-count">个人博客导航</span> <a href="http://blog.dujia520.cn/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">个人导航</span> </a></span>
<span class="zhan-widget-link zhan-link-z2"> <span class="zhan-widget-link-count">网易、QQ、热门排行榜</span> <a href="http://djyy.dujia520.cn/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">轻刻音乐</span> </a></span>
<span class="zhan-widget-link zhan-link-z3"> <span class="zhan-widget-link-count">天猫 淘宝</span> <a href="http://taobaoke.dujia520.cn/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">优惠卷</span> </a></span>
<span class="zhan-widget-link zhan-link-z4"> <span class="zhan-widget-link-count">在线ps处理</span> <a href="http://tools.dujia520.cn/Tools/ps/" target="_blank" rel="noopener"><span class="zhan-widget-link-title">ps处理</span> </a></span>
<span class="zhan-widget-link zhan-link-z5"> <span class="zhan-widget-link-count">西瓜君的工具箱</span> <a href="http://tools.dujia520.cn" target="_blank" rel="noopener"><span class="zhan-widget-link-title">工具箱</span> </a></span></div>
<style type="text/css">
.zhan-widget-link{position:relative;margin-bottom:-10px !important;position:relative;display:block;font-size:13px;background:#fff;color:#525252;line-height:40px;margin-left:-47px;padding:0 14px;border:1px solid #DDD;border-radius:2px;width:auto}
span.zhan-widget-link.zhan-link-z1 {margin-top: -10px;}
.zhan-widget-link-count i{margin-right:9px;font-size:17px;vertical-align:middle}
.zhan-widget-link-title{position:absolute;top:-1px;right:-14px !important;bottom:-1px;width:100px;text-align:center;background:rgba(255,255,255,.08);transition:width .3s;border-radius:0 3px 3px 0}
.zhan-widget-link:hover .zhan-widget-link-title{width:116px}
.zhan-widget-link a{position:absolute;top:0;left:0;right:0;bottom:0}
.zhan-link-z1{border-color:rgba(236,61,81,.39)}
.zhan-link-z1 i{color:#FFF;margin-right:3px}
.zhan-link-z1 .zhan-widget-link-title{background-color:#ec3d51;color:#fff}
.zhan-link-z2{border-color:rgba(18,170,232,.39)}
.zhan-link-z2 i{color:#FFF;margin-right:3px}
.zhan-link-z2 .zhan-widget-link-title{background-color:#12aae8;color:#fff}
.zhan-link-z3{border-color:rgba(221,7,208,.39)}
.zhan-link-z3 i{color:#FFF;margin-right:3px}
.zhan-link-z3 .zhan-widget-link-title{background-color:#dd07d0;color:#fff}
.zhan-link-z4{border-color:rgba(249,82,16,.39)}
.zhan-link-z4 i{color:#FFF;margin-right:3px}
.zhan-link-z4 .zhan-widget-link-title{background-color:#f95210;color:#fff}
.zhan-link-z5{border-color:rgba(25,152,114,.39)}
.zhan-link-z5 i{color:#FFF;margin-right:3px}
.zhan-link-z5 .zhan-widget-link-title{background-color:#199872;color:#fff}
</style>
注释:来自 记磊

下来看看!