vieu主题修改方法
首先由于主题不同,所以我的CSS和大家并不一样!因此,我们需要找到评论框所在CSS!我使用的是vieu主题版本,用这个版本的可以直接添加代码使用,其它主题可以参考这个方法。
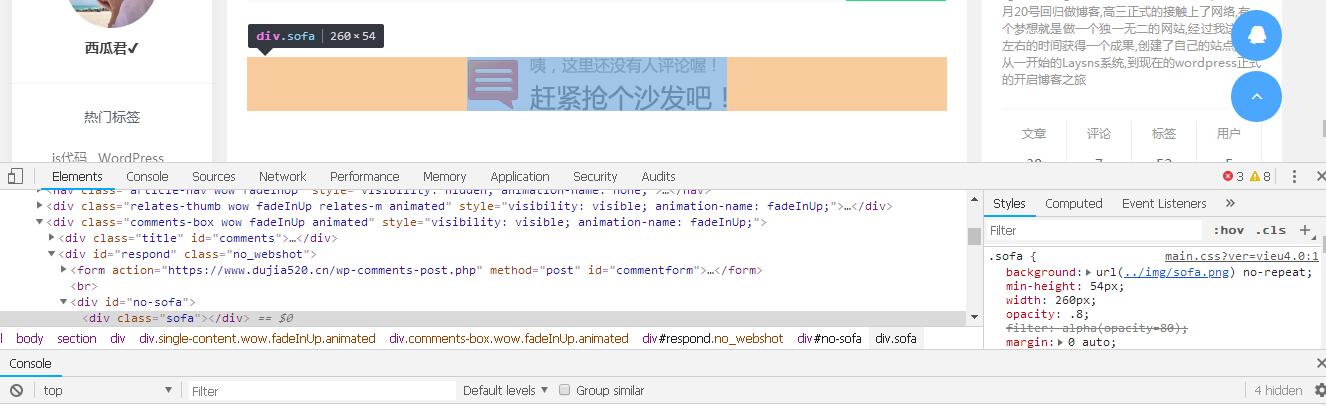
最常见的就是审查元素功能,鼠标右键查看元素或者直接按快捷键f12即可。

然后打开你的CSS修改下就好啦,最后保存下或者直接替换图片就是最好的方法。
其它修改方法
方法很简单一学就会,是通过CSS修改添加的:因此,我们需要找到评论框所在CSS!用这个版本的可以直接添加自定义样式代码使用,其它主题可以参考这个方法。
然后打开您的主题style.css文件,找到#comment,插入如下代码:
background-image:url(images/commentbg.png);
background-repeat:no-repeat;
background-position:center center;
完整代码
/**评论框添加背景图片**/
#comment {
background: #fff;
width: 100%;
margin: 0 10px 10px 0;
padding: 5px;
border: 1px solid #ddd;
border-radius: 20px;
-webkit-appearance: none;
background-image:url(wp-content/wp-content/themes/begin/images/commentbg.png);/*评论框背景图片*/
background-repeat:no-repeat;
background-position:center center;
}
/**结束**/
代码作用
其中background-image,表示背景图片的地址,可以是绝对地址,也可以是相对地址(相对于style.css文件来说的,以上代码是相对地址,也就是主题的images;绝对地址就要包含域名的完整路径)
background-repeat,该属性表示是否重复,no-repeat为不重复,默认不重复。重复样式如下图,满满的一大屏。
background-position,该属性用来控制图片在评论框中的位置,前一个参数表示左右位,后一个参数表示上下位。
最后保存,ftp上传style.css到主题文件夹覆盖就可以了!当然还有不要忘了上传背景图片哦!
背景图片