图片展览

十二星座简介
在西方占星学上,黄道12星座是宇宙方位的代名词,一个人出生时,各星体落入黄道上的位置,说明了一个人的先天性格及天赋。黄道12星座象征心理层面,反映出一个人行为的表现的方式。于是将黄道分成12个星座,称为黄道12星座。依次为白羊座、金牛座、双子座、巨蟹座、狮子座、处女座、天秤座、天蝎座、射手座、摩羯座、水瓶座、双鱼座。
个人感想
这是我在学校所学了半年的专业课获得的知识,只是简简单单的学了一些基本的网页属性和标签还有css样式,我在这里给大家分享出来,网页做的不太好,布局不会布,全部采用了图片跳转链接而实现的了,如果有刚和我一样也是学习网页制作的同学,可以采纳我这个学习练手也行,减压包里面没有星座视频文件有点大,不方便上传,要是有喜欢的可以去百度搜索下哦,压缩包里面还有做好的PPT,如果有同学要上去演讲自己做的效果图,不会的话,可以套用我这个PPT,整整做了三天的PPT 要是利用千万别被老师发现哦,
好了 我就说这么多,希望我们可以一起进步加油。
排版格式

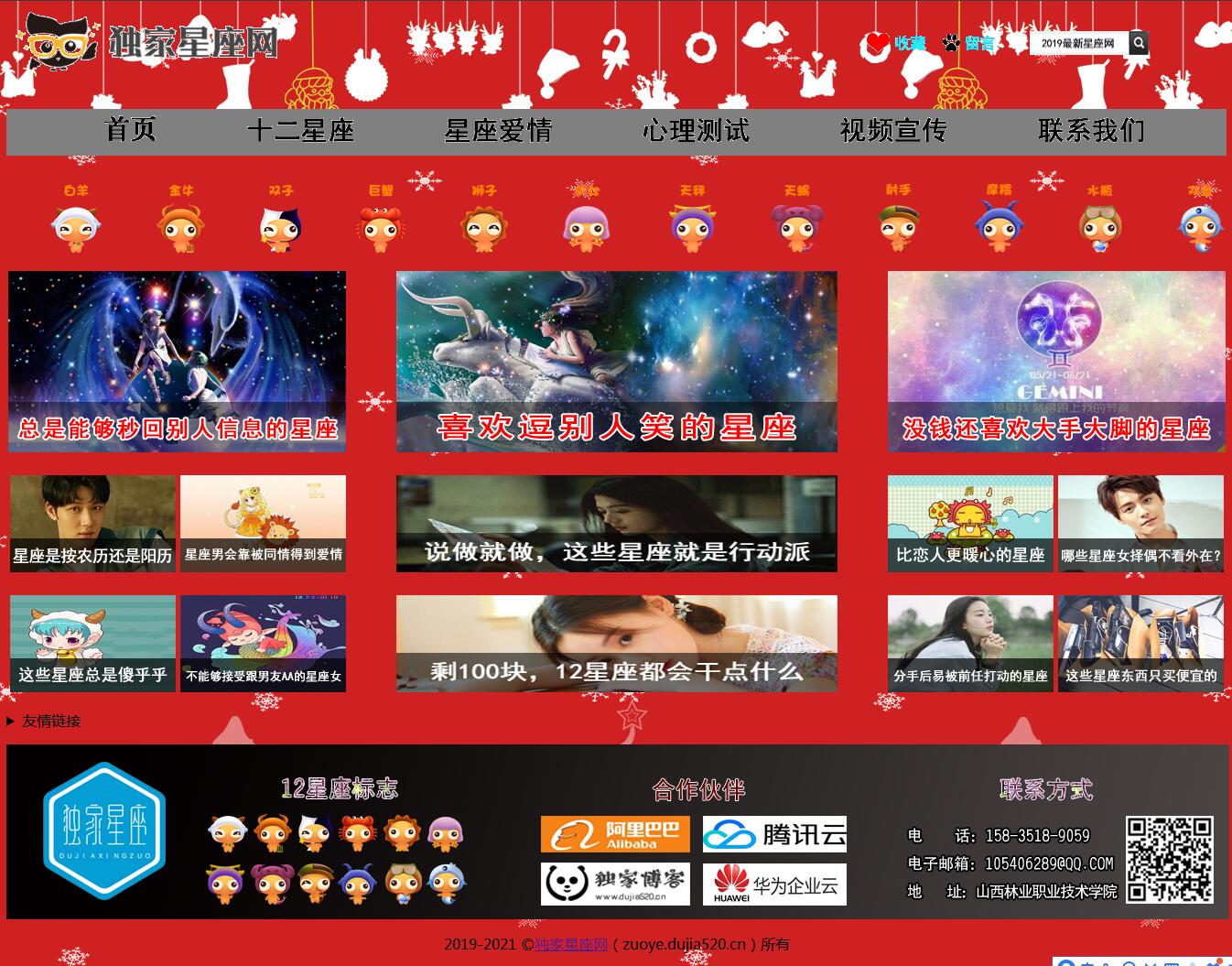
排版效果图

代码分析
- 网站采用css样式
- 网站采用了<style>属性
- 网站使用在<body>里的属性
- 单标签属性
- 网站添加了新代码
所用代码
1.网站采用CSS样式
white-space:pre; //空白间距
color:red; //颜色设置
font-size:40px; //设置字号font-family:"微软雅黑";
font-weight; //字体粗细
2.网站采用<style>属性
font-size:30px; //设置字号
color:black; //颜色设置
background-color:red; //背景颜色
font-family:"宋体"; //
text-align:center; //对齐方式
background-color:white;
font-size:16px //字体大小
white-space:pre; //空格间距
3.网站使用在<body>里的属性
<style: background=“img/timg.jpg”> //网页背景图
<p align=“center”></p> //段落标签
<img src=“图片路径”> //插入图片
<a href=“#”></a> //跳转链接
<details><summary></summary> </details> //隐藏内容
<a href=“id”></a>
<p id=“#”></p> //上下互相跳
<font color=“#ff0000”></font> //设置颜色
<mark></mark> //表面注释
<ul><li></li><ul> //有序列表
<textarea></textarea> //文本框
采用 JPG、PNG、gif图片进行装饰
4.单标签属性
<p> </p> 段落标签
空格
© 版权符号
<h1></h1>字体大小
width属性 宽度
height属性 高度
title属性 显示的文字
<hr> 水平线
<br> 换行标签
5.网站添加新知识代码
<marquee behavior=alternate>
</marquee> //左右浮动
<p align=“center”><img src=“路径”> //插入音频
<p><img src=“bing/2.jpg” align=“left” border=0><p>内容</p></p> //左右图片文字
<audio controls autoplay><source src="bgsound.mp3" /></audio> //插入视频
下载地址